
Trong bài viết này xin giới thiệu với bạn cách thực hiện để thêm tiện ích Lưu trữ bài viết blog dạng Calendar giống như trong blog của mình.
Đây là tiện ích được áp dụng cho các mẫu mới, đối với các mẫu Classic Templates do blogger cung cấp không được hỗ trợ.
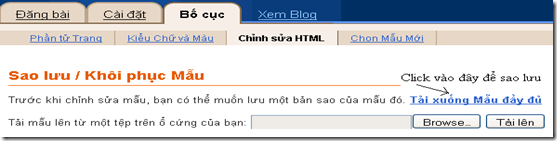
Các bạn nên nhớ Sao lưu mẫu trước khi thực hiện áp dụng tiện ích này. Cách sao lưu mẫu bạn thực hiện như hình vẽ.
Ngoài ra, bạn cần cài đặt chế độ Đầy đủ hoặc Ngắn đối với Nguồn cấp dữ liệu Blog. Bạn vào (Blogger l Bảng điều khiển "Dashboard" l Cài đặt "Settings' l Nguồn cấp trang Web "Site Feed" l Cho phép Nguồn cấp dữ liệu Blog "Post Feed") để cài đặt. Các blog đặt chế độ bảo mật không được hỗ trợ đối với tiện ích này.
Bây giờ chúng ta bắt đầu thực hiện từng bước để thêm tiện ích này cho Blog.
Bước 1:
Vào Bố cục "Template" l Chỉnh sửa HTML "Edit HTML". (Nhớ là Không cần phải check vào ô chon Mở rộng Mẫu Tiện ích 'Leave the Expand Widget Templates", Bạn để mặc định như vậy)
Tìm dòng mã sau:
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>

Bạn Copy đoạn mã dưới và Dán (paste) thay thế dòng lệnh trên.
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'></thead>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'></td>
<td id='bcFootAll'></td>
<td id='bcFootNext'></td>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='menu' var='data'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
<b:includable id='interval' var='intervalData'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
</b:widget>
Sau khi thực hiện xong bước trên, bạn có thể Lưu lại công việc đã làm, nếu có xảy ra lỗi hãy thực hiện lại từ đầu theo hướng dẫn, cẩn thận khi copy/pasted sao cho chính xác.
Bước 2:
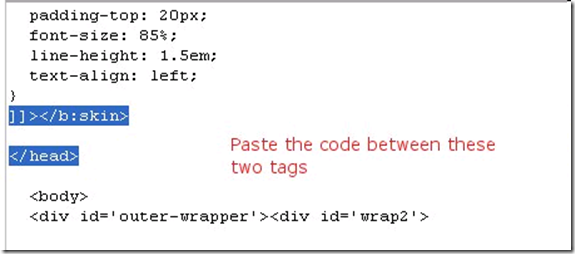
Tiếp theo, bạn tìm trong Mẫu blog thẻ lệnh ]]></b:skin> và </head> . Nó có dạng như sau:
Bạn Copy đoạn mã lệnh dưới và dán vào giữa hai thẻ lệnh trên như hình minh hoạ. Tốt nhất là bạ tìm tới thẻ </head> và dán ngay trên nó:
<!-- Blogger Archive Calendar -->
<script type='text/javascript'>
//<![CDATA[
var bcLoadingImage = "http://phydeauxredux.googlepages.com/loading-trans.gif";
var bcLoadingMessage = " Loading....";
var bcArchiveNavText = "View Archive";
var bcArchiveNavPrev = '◄';
var bcArchiveNavNext = '►';
var headDays = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var headInitial = ["Su","Mo","Tu","We","Th","Fr","Sa"];
// Nothing to configure past this point ----------------------------------
var timeOffset;
var bcBlogID;
var calMonth;
var calDay = 1;
var calYear;
var startIndex;
var callmth;
var bcNav = new Array ();
var bcList = new Array ();
//Initialize Fill Array
var fill = ["","31","28","31","30","31","30","31","31","30","31","30","31"];
function openStatus(){
document.getElementById('calLoadingStatus').style.display = 'block';
document.getElementById('calendarDisplay').innerHTML = '';
}
function closeStatus(){
document.getElementById('calLoadingStatus').style.display = 'none';
}
function bcLoadStatus(){
cls = document.getElementById('calLoadingStatus');
img = document.createElement('img');
img.src = bcLoadingImage;
img.style.verticalAlign = 'middle';
cls.appendChild(img);
txt = document.createTextNode(bcLoadingMessage);
cls.appendChild(txt);
}
function callArchive(mth,yr,nav){
// Check for Leap Years
if (((yr % 4 == 0) && (yr % 100 != 0)) || (yr % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
calMonth = mth;
calYear = yr;
if(mth.charAt(0) == 0){
calMonth = mth.substring(1);
}
callmth = mth;
bcNavAll = document.getElementById('bcFootAll');
bcNavPrev = document.getElementById('bcFootPrev');
bcNavNext = document.getElementById('bcFootNext');
bcSelect = document.getElementById('bcSelection');
a = document.createElement('a');
at = document.createTextNode(bcArchiveNavText);
a.href = bcNav[nav];
a.appendChild(at);
bcNavAll.innerHTML = '';
bcNavAll.appendChild(a);
bcNavPrev.innerHTML = '';
bcNavNext.innerHTML = '';
if(nav < bcNav.length -1){
a = document.createElement('a');
a.innerHTML = bcArchiveNavPrev;
bcp = parseInt(nav,10) + 1;
a.href = bcNav[bcp];
a.title = 'Previous Archive';
prevSplit = bcList[bcp].split(',');
a.onclick = function(){bcSelect.options[bcp].selected = true;openStatus();callArchive(prevSplit[0],prevSplit[1],prevSplit[2]);return false;};
bcNavPrev.appendChild(a);
}
if(nav > 0){
a = document.createElement('a');
a.innerHTML = bcArchiveNavNext;
bcn = parseInt(nav,10) - 1;
a.href = bcNav[bcn];
a.title = 'Next Archive';
nextSplit = bcList[bcn].split(',');
a.onclick = function(){bcSelect.options[bcn].selected = true;openStatus();callArchive(nextSplit[0],nextSplit[1],nextSplit[2]);return false;};
bcNavNext.appendChild(a);
}
script = document.createElement('script');
script.src = 'http://www.blogger.com/feeds/'+bcBlogId+'/posts/summary?published-max='+calYear+'-'+callmth+'-'+fill[calMonth]+'T23%3A59%3A59'+timeOffset+'&published-min='+calYear+'-'+callmth+'-01T00%3A00%3A00'+timeOffset+'&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive';
document.getElementsByTagName('head')[0].appendChild(script);
}
function cReadArchive(root){
// Check for Leap Years
if (((calYear % 4 == 0) && (calYear % 100 != 0)) || (calYear % 400 == 0)) {
fill[2] = '29';
}
else {
fill[2] = '28';
}
closeStatus();
document.getElementById('lastRow').style.display = 'none';
calDis = document.getElementById('calendarDisplay');
var feed = root.feed;
var total = feed.openSearch$totalResults.$t;
var entries = feed.entry || [];
var fillDate = new Array();
var fillTitles = new Array();
fillTitles.length = 32;
var ul = document.createElement('ul');
ul.id = 'calendarUl';
for (var i = 0; i < feed.entry.length; ++i) {
var entry = feed.entry[i];
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == "alternate") {
var link = entry.link[j].href;
}
}
var title = entry.title.$t;
var author = entry.author[0].name.$t;
var date = entry.published.$t;
var summary = entry.summary.$t;
isPublished = date.split('T')[0].split('-')[2];
if(isPublished.charAt(0) == '0'){
isPublished = isPublished.substring(1);
}
fillDate.push(isPublished);
if (fillTitles[isPublished]){
fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title;
}
else {
fillTitles[isPublished] = title;
}
li = document.createElement('li');
li.style.listType = 'none';
li.innerHTML = '<a href="'+link+'">'+title+'</a>';
ul.appendChild(li);
}
calDis.appendChild(ul);
var val1 = parseInt(calDay, 10)
var valxx = parseInt(calMonth, 10);
var val2 = valxx - 1;
var val3 = parseInt(calYear, 10);
var firstCalDay = new Date(val3,val2,1);
var val0 = firstCalDay.getDay();
startIndex = val0 + 1;
var dayCount = 1;
for (x =1; x < 38; x++){
var cell = document.getElementById('cell'+x);
if( x < startIndex){
cell.innerHTML = ' ';
cell.className = 'firstCell';
}
if( x >= startIndex){
cell.innerHTML = dayCount;
cell.className = 'filledCell';
for(p = 0; p < fillDate.length; p++){
if(dayCount == fillDate[p]){
if(fillDate[p].length == 1){
fillURL = '0'+fillDate[p];
}
else {
fillURL = fillDate[p];
}
cell.className = 'highlightCell';
cell.innerHTML = '<a href="/search?updated-max='+calYear+'-'+callmth+'-'+fillURL+'T23%3A59%3A59'+timeOffset+'&updated-min='+calYear+'-'+callmth+'-'+fillURL+'T00%3A00%3A00'+timeOffset+'" title="'+fillTitles[fillDate[p]].replace(/"/g,'\'')+'">'+dayCount+'</a>';
}
}
if( dayCount > fill[valxx]){
cell.innerHTML = ' ';
cell.className = 'emptyCell';
}
dayCount++;
}
}
visTotal = parseInt(startIndex) + parseInt(fill[valxx]) -1;
if(visTotal >35){
document.getElementById('lastRow').style.display = '';
}
}
function initCal(){
document.getElementById('blogger_calendar').style.display = 'block';
var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a');
var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li');
document.getElementById('bloggerCalendarList').style.display = 'none';
calHead = document.getElementById('bcHead');
tr = document.createElement('tr');
for(t = 0; t < 7; t++){
th = document.createElement('th');
th.abbr = headDays[t];
scope = 'col';
th.title = headDays[t];
th.innerHTML = headInitial[t];
tr.appendChild(th);
}
calHead.appendChild(tr);
for (x = 0; x <bcInit.length;x++){
var stripYear= bcInit[x].href.split('_')[0].split('/')[3];
var stripMonth = bcInit[x].href.split('_')[1];
bcList.push(stripMonth + ','+ stripYear + ',' + x);
bcNav.push(bcInit[x].href);
}
var sel = document.createElement('select');
sel.id = 'bcSelection';
sel.onchange = function(){var cSend = this.options[this.selectedIndex].value.split(',');openStatus();callArchive(cSend[0],cSend[1],cSend[2]);};
q = 0;
for (r = 0; r <bcList.length; r++){
var selText = bcInit[r].innerHTML;
var selCount = bcCount[r].innerHTML.split('> (')[1];
var selValue = bcList[r];
sel.options[q] = new Option(selText + ' ('+selCount,selValue);
q++
}
document.getElementById('bcaption').appendChild(sel);
var m = bcList[0].split(',')[0];
var y = bcList[0].split(',')[1];
callArchive(m,y,'0');
}
function timezoneSet(root){
var feed = root.feed;
var updated = feed.updated.$t;
var id = feed.id.$t;
bcBlogId = id.split('blog-')[1];
upLength = updated.length;
if(updated.charAt(upLength-1) == "Z"){timeOffset = "+00:00";}
else {timeOffset = updated.substring(upLength-6,upLength);}
timeOffset = encodeURIComponent(timeOffset);
}
//]]>
</script>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'></script>
<!-- End Blogger Archive Calendar -->
Tập lệnh sẽ tự động cài đặt múi giờ của bạn dạng May 4 2007. Không cần phải thay đổi bất kỳ gì ở đây. Nếu các blog không phải bằng tiếng anh thì bạn hãy thay đổi sao cho định dạng dạng giống trên.
Bây giờ lưu mẫu của bạn lại. Khi gặp báo lỗi bạn hãy thực hiện lại bước 2 từ đầu một cách cânr thận, nếu không gặp thông báo lỗi bạn hãy chuyển sang định cấu hình trong Widget Lưu trữ của bạn. Vào Phần tử trang "Page Elements" và tìm Archive Widget, click vài Chỉnh sửa "edit". Bạn sẽ thấy một màn hình sau:
Tiêu đề "title":Ddo bạn lựa chọn tuỳ ý hoặc để mặc định không ảnh hưởng gì.
Kiểu "Style": Bạn phải lựa chọn Danh sách phẳng "Flat list".
Tuỳ chọn "Option": Chọn Hiển thị Tiêu đề bài đăng.
Tần xuất lưu trữ "Archive Frequency ": Chọn Hàng tháng
Như hình minh họa bằng Tiếng Việt, các bạn lựa chọn như vậy là đã hoàn tất các thủ tục cần thiết.
Bạn lưu lại việc đã làm và hãy xem thử kết quả đạt được ra sao. Có thể kiểu dáng của tiện ích Lưu trữ bài viết blog dạng Calendar chưa giống như trong blog của mình. Tuy nhiên bạn không phải lo lắng bởi trong phần tiếp theo tôi sẽ hướng dẫn bạn thực hiện các bước để hiển thị kiểu dáng Tiện ích này phù hợp nhất cho Blog của bạn.
Chúc bạn thành công và hãy comment cho mình biết kết quả đạt được nhé.
Nguồn tham khảo: http://phydeauxredux.googlepages.com





Chà Pro dữ ! Rất nhanh tay , tại mình kì này ít ra mạng đc nên không trả lời cậu từ sớm .
ReplyDeleteMình lấy style của calendar Archive từ trang của http://phydeaux3.blogspot.com ( view source ) Còn thủ thuật cũng từ đó mà ra - nhưng được Anh Võ bên VietWebGuide dịch ra .
@NGANKVN: Rất cám ơn bạn, mình phải cảm ơn bạn nhiều nhiều, nhờ có blog của bạn với tiện ích này mà mình có bài viết về đề tài này đó.
ReplyDeleteTrong bài viết mình có nhắc tới vì sao mình có được bài viết này đó là nhờ Ngankvn đó.
Viết chi tiết quá, thật đáng nể :x
ReplyDeleteHa ha Thank nhá ! Nhưng đã lỡ ghi công tớ thì ghi cho đúng NgânKVN chứ không phải NgânKV !!
ReplyDelete@NGANKVN: he he, sry nhé, sửa ngay lập tức, cho cả địa chỉ nữa nhé.
ReplyDeleteRất cùi bắp. Ha, ha, ha
ReplyDeleteMình đã áp dụng thành công thủ thuật này :
ReplyDeleteNumbering comments
Cậu có thể viết một bài về nó ! Rất hay đấy :)
@Nặc danh: Ối trời, sao bạn lại nói vậy, mình chỉ áp dụng gì thì viết ra theo những cái áp dụng đựoc với blog của mình thôi mà. Cùi bắp thì cùi bắp có gì đâu ha ha ha. Cho minh cái blog của bạn đi, kết bạn vui tí. nặc danh làm gì.
ReplyDeleteThủ thuật thì pro nhưng hiệu quả thì không đến. Tốn thêm 3 giây để load mà tác dụng thì...
ReplyDeleteĐể có được hình như của phattrienso bạn hãy copy đoạn mã dưới và paste lên trên tag /b:skin
ReplyDelete/* div that holds calendar */
#blogger_calendar { margin:5px 0 0 0;padding:3px;background:#FFF ; width:100%;}
/* Table Caption - Holds the Archive Select Menu */
#bcaption {border:1px outset #000;background:#1B703A url(http://phy3scripts.googlepages.com/phyh2slice.jpg) repeat-x;padding:2px;margin:10px 0 0}
/* The Archive Select Menu */
#bcaption select {background:#fff;color:#1B703A;font-weight:bold;border:0 solid #CCD9FF;}
/* The Heading Section */
table#bcalendar thead {background:#000;color:#fff;}
/* Head Entries */
table#bcalendar thead tr th {width:20px;text-align:center;padding:2px;border:1px inset #000; font-family:Tahoma; font-weight:normal;}
/* The calendar Table */
table#bcalendar {border:1px solid #000;border-top:0; margin:0px 0 0px; width:95%;}
/* The Cells in the Calendar */
table#bcalendar tbody tr td {text-align:center;padding:2px;border:1px outset #000;}
/* Links in Calendar */
table#bcalendar tbody tr td a {font-weight:bold; color:#fff;}
/* First Row Empty Cells */
td.firstCell {visibility:visible;}
/* Cells that have a day in them */
td.filledCell {background:#fff;}
/* Cells that are empty, after the first row */
td.emptyCell {visibility:hidden;}
/* Cells with a Link Entry in them */
td.highlightCell {background:#1B703A url(http://phy3scripts.googlepages.com/phyh2slice.jpg) repeat-x;border:1px outset #000!important}
/* Table Navigation */
table#bcNavigation {width:95%;background:#1B703A url(http://phy3scripts.googlepages.com/phyh2slice.jpg) repeat-x;border:1px inset #000;border-top:0;color:#fff;margin:0 0 10px}
table#bcNavigation a {color:#fff;text-decoration:none;}
td#bcFootPrev {width:10px;}
td#bcFootAll{text-align:center;}
td#bcFootNext {width:10px;}
ul#calendarUl {margin:5px auto 0!important;font-size:85%;}
ul#calendarUl li a{}
ul#calendarUl li {
background:transparent url(http://phy3scripts.googlepages.com/icon_page.gif) no-repeat !important;
padding: 0 0 0 35px !important;
font-size:110%;
margin:3px 0 0 0;
}
.numberingcomments{
float: right;
display: block;
width: 50px;
margin-right: 5px;
margin-top: -20px; /*comments-counter position*/
text-align: right;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 30px;
font-weight: normal;
}
/*since the numbers are actually links, we need to force the color properties*/
.numberingcomments a:link, .numberingcomments a:visited {color: #736AFF !important; text-decoration: none !important;}
.numberingcomments a:hover, .numberingcomments a:active {color: #FF9933 !important; text-decoration: none !important;}
.blog-author-comment {
margin: 5px 0px 5px 0px;
padding: 5px 5px 5px 10px;
color: #000000;
border:0px solid #121605;
background: #82CAFA;
}
Đẹp Quá Cảm Ơn Bác PTS nhé Thanks Nhìu
ReplyDelete