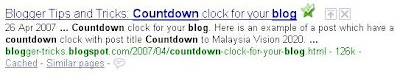
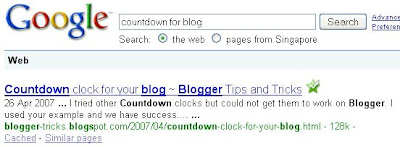
 Khi blog của bạn hiển thị trên SERP (trang kết quả hiển thị tìm kiếm), theo mặc định tiêu đề blog của bạn sẽ hiển thị trước tiêu đề bài viết, Đặc biệt đối với các blog có tiêu đề dài thì tiêu đề bài viết của bạn sẽ ngắn đi, và thật tốt nếu có thể đưa tiêu đề bài viết hiển thị trước tiêu đề blog như hình minh hoạ dưới:
Khi blog của bạn hiển thị trên SERP (trang kết quả hiển thị tìm kiếm), theo mặc định tiêu đề blog của bạn sẽ hiển thị trước tiêu đề bài viết, Đặc biệt đối với các blog có tiêu đề dài thì tiêu đề bài viết của bạn sẽ ngắn đi, và thật tốt nếu có thể đưa tiêu đề bài viết hiển thị trước tiêu đề blog như hình minh hoạ dưới:
Như bạn thấy trong trường hợp trên, tiêu đề bài viết hiển thị trước tiên và tiêu đề blog có thể bị che khuất mất, làm cho blog của bạn có lợi thế bởi tiêu đề bài viết của bạn hiển thị trên công cụ tìm kiếm đáp ứng đứng từ khoá tìm kiếm.


Chú ý rằng nếu tiêu đề blog dài thì có thế che khuất mất tiêu đề bài viềt, với trường hợp mặc định thì tiêu đề bài viết (đáp ứng yêu càu từ khoá tìm kiếm) sẽ làm cho lượng click để tăng lượng truy cập vào blog không được nâng cao do đó là không tốt cho SEO blog. Chính vì thế sẽ là một lợi thế lớn nếu bạn làm cho tiêu đề bài viết hiển thị trước giúp cho người tìm kiếm có được thông tin rõ ràng, nhanh chóng và hiệu quả trong tìm kiếm.

Để thực hiện được thủ thuật hiển thị tiêu đề bài viết trước tiêu đề blog, bạn thực hiện các bước như sau:
Đầu tiên bạn truy cập vào “edit HTML” từ “Layout” section trong bảng điều khiển(dashboard). Tìm kiếm đến đoạn mã như dưới:
Sau đó, cần thay đổi chúng với đoạn mã sau:<head>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:if cond='data:blog.pageType == "index"'>Cuối cùng đoạn mã chúng ta cần có như sau:
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> ~ <data:blog.title/></title>
</b:if>
<head><b:include data='blog' name='all-head-content'/>
<b:if cond='data:blog.pageType == "index"'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> ~ <data:blog.title/></title>
</b:if>
Sau khi thực hiện xong bạn hãy Lưu mẫu blog lại, trong các lần tiếp theo công cụ tìm kiếm sẽ thiết lập thu nhập thông tin theo thủ thuật bạn đã thực hiện.
Tùy chọn: Ký tự ~ hiển thị trực tiếp trong tiêu đề và không đại diện cho bất kỳ mã nào, do đó, bạn có thể thay đổi nó bằng một ký tự như @, -, |, #, vv nếu bạn muốn.
Bạn có thể kiểm tra xem các mã số đang làm việc hay không bằng cách mở một trong những bài viết của bạn, và quan sát các tiêu đề ở góc một phần của trình duyệt của bạn.
Nếu: Gặp bất kỳ khó khăn? Hãy sử dụng hộp bình luận để cùng nhau thảo luận.

dùng feetjit thì nó hiện xấu lắm, ko chơi :)
ReplyDeleteEt ơi, Et nói về vấn đề gì vậy. Đây chỉ là thủ thuật để hiển thị tên bài viết trước tên web hay blogsite thôi, có liên quan gì tới feetjit đâu.
ReplyDeleteMình đã làm cho "chỉ hiện tiêu đề bài đăng " chứ không hiện tiêu đề của Blog từ lâu rồi .
ReplyDeleteCòn cách này là làm cho tiêu đề Blog đổi sang phía cuối đúng không ??? Cách này hay đấy , nhưng đúng như Ẹt nói , nó làm xấu đi cái Feedjit .
Mà ... làm cho tiêu đề blog ở cuối có lợi cho SEO hơn "không cho hiện tiêu đề Blog" không ???
có liên kết ko bạn
ReplyDeletedvgsvsv
ReplyDeleteCảm ơn Bạn rất nhiều một thủ thuật mình đang tìm! Thanks!
ReplyDelete