Tạo thêm cột(sidebar) cho blog như thế nào? là một câu hỏi được đặt ra với rất nhiều "new blogger". Nếu bạn muốn việc tạo thêm cột trở nên dễ dàng tôi khuyên bạn hãy sử dụng template Minima vì đây là template có cấu tạo đơn giản nhất. Trong bài viết này tôi sẽ sử dụng template Minima, các bạn hãy xem hướng dẫn dưới đây và có thể làm tương tự với template của mình.
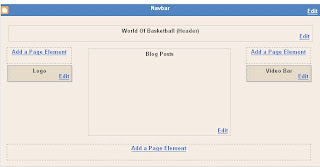
Dưới đây là hình ảnh bạn có thể thấy trong Page Elements của template Minima:
Tạo thêm cột cho template gồm 2 bước:
1) Đặt tên và quy định các đặc tính vật lý cho sidebar :
Các bạn hãy xem đoạn code dưới đây:
#outer-wrapper {
width: 660px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 410px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 220px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Bạn sẽ thực hiện bước 1 trong đoạn code này.
outer-wrapper : Bao gồm header, main, sidebar và footer. Ở đoạn mã trên, ta có thể thấy chiều rộng (width) của outer, main và sidebar lần lượt là: 660px, 410px, 220px. Nếu bạn muốn thêm 1 sidebar nữa bạn cần nới rộng outer . Các đơn vị độ dài ở đây bạn có thể sử dụng là : px và % .
Tôi sẽ cho thay đổi chiều rộng của outer, main và sidebar lần lượt là: 100% , 48% , 23%. Sau đó đặt đoạn code sau đây xuống dưới đoạn code trên:
#newsidebar-wrapper {
width: 23%;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
Đến đây thôi vẫn chưa xong bước 1.
Nếu bạn muốn đặt các bài viết của bạn ở giữa và 2 sidebar nằm 2 bên bạn cần thay đổi thuộc tính Float của chúng. Tôi sẽ thay đổi thuộc tính Float của main, sidebar và newsidebar lần lượt là: left, right, left. Để thay đổi khoảng cách giữa các sidebar và main bạn cần thêm các thuộc tính Margin và padding. Bạn có thể đọc bài viết Tìm hiểu Margin và Padding" để biết cách sử dụng chúng.
Sau khi đã thêm các thuộc tính đó bạn sẽ có đoạn code như sau:
#outer-wrapper {
width: 100%;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 48%;
float: left;
margin:0 0 0 20px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 23%px;
float: right;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#Newsidebar-wrapper {
width: 23%;
float:left;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
2) Xác định vị trí của sidebar
Bạn hãy tìm đến đoạn code sau:
<div id='main-wrapper'> <b:section class='main' id='main' showaddelement='no'> <b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'/> </b:section> </div>
Còn đây là đoạn code bạn cần chèn vào trong template của mình:
<div id='newsidebar-wrapper'> <b:section class='Newsidebar' id='Newsidebar' preferred='yes'/> </div>
Nếu bạn muốn phần bài viết (main) nằm giữa 2 sidebar bạn phải chèn đoạn code mầu xanh lên trên đoạn code mầu đỏ. Nếu bạn muốn đổi vị trí của newsibar với main tức là newsidebar nằm giữa main và sidebar, bạn chỉ cần đổi lại vị trí 2 đoạn code trên là được.
Sau đó bạn tìm đến 2 đoạn code sau:
#header-wrapper {
width:660px;
margin:0 auto 10px;
}
và :
#footer {
width:660px;
clear:both;
margin:0 auto;
padding-top:15px;
line-height: 1.6em;
text-transform:uppercase;
letter-spacing:.1em;
text-align: center;
}
Bạn thay đổi chiều rộng của header và footer từ 660px thành 100% . Save lại và mở Page Elements, bạn sẽ thấy:
Vậy là bạn có thể tự tạo cho mình 1 template 3 cột rồi đó. Nếu bạn muốn template của mình có 4 cột, bạn cũng làm bước 1 nhưng cần chỉnh lại chiều rộng của main, sidebar, newsidebar và ở bước 2 bạn có thể đặt code của sidebar mới lên trên hoặc ngay dưới code của newsidebar cũng được.
Nguồn: www.crazyboy89.blogspot.com



hay quá nhỉ mặc dù bít rùi vẫn thank bác cái
ReplyDeleteThanks !
ReplyDeleteMinh thanh la kho truyen 24g the ma cu thac mac la khong biet minh thanh la ai?
ReplyDeleteto good4u: Bạn thử lại xem có sai sót gì không? Hoặc nếu không bạn có thể nhầm chính tả một chỗ nào đó nên nó không nhận ra đó.
ReplyDeleteanh oi em them cot vao cho blog thi duoc nhung sau khi them xong thi mau nen 2 cot khac nhau. Duong link cho 2 cot cung khac nhau. Tieu de o 2 ben cot co do lon cung khac nhau. Anh chinh giup em voi. Template em de o dc: http://www.2shared.com/file/5448443/2819e0db/Mistake_Template.html
ReplyDeleteBình à, cái này chỉ để tham khảo và làm quen dần với cách thức tuỳ biến mẫu thôi em à, còn em muốn có 1 blog 3 cột hoạc 4 cột thì search trên mạng, có nhiều mẫu đẹp lắm.
ReplyDeleteem vào http://eblogtemplate.com hoặc http://www.cahayabiru.com/ có nhiều mẫu đẹp lắm
trời ah, cứ tìm cái temp 2 hay 3 hay 4 hay 5 ji2 đó mà chỉnh sửa lại rùi xong, mấy người mới tập làm blogs thì nên zậy thui, mình cũng vậy, hihih
ReplyDeleteHướng dẫn cho mình cách chia theme Snapshot: - Sable - Dave Shea thành 3 cột nhé, mình làm hoài ko được. thank
ReplyDeletelằng nhằng quá nhỉ? em đang muốn thay đổi độ rộng cột mà xem chừng khó chơi
ReplyDeletechao ban!
ReplyDeleteminh da lam theo cach jiai thic cua ban roi sao lai ko duoc ?
newsidebar no ko hien len ben tai va ben phai ma no hien len phan duoi ban co the chi cho minh lam duoc sidebar nam o 2 ben phan dang bai duoc ko?
chuc ban vui ve
cho minh hoi khi download template 3 cot ve roi va muon su dung thi lam the nao voi blogspot cac ban nhi. ai biet chi minh voi , cam on nhieu
ReplyDeletethế bây giờ mình có một blog : http://kiemtienso1.blogspot.com/
ReplyDeletemình muốn thêm một thanh tiêu đề nữa và khoảng giữa 2 thanh tiêu đề này mình có thẻ chèn ảnh hay quảng cáo thì tùy. vậy mình phải làm như thế nào? giúp với nhé.
http://kiemtienso1.blogspot.com/
bạn ơi cho mjk hỏi cái :-ss
ReplyDeletemjk làm y hệt bạn bảo ở trên nhưng nó lại hiện sidebar mới ở trên đầu 2 sidebar cũ cơ chứ ko fải là bên fải:-ss