Menu với các link xổ xuống nhiều dòng dạng Multi-Level Drop down đã chính thức được phattrien@so giới thiệu với các bạn trong bài:
> Tạo Menu Multi-Level Drop Down cho Blogspot
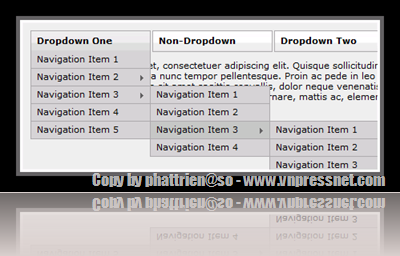
là dạng menu Side bar menu; Tuy nhiên với menu đã giới thiệu có nhược điểm là chỉ có một cột xổ xuống các link. Để khắc phục nhược điển trên, trong bài viết này phattrien@so xin giới thiệu với các bạn thủ thuật tạo Menu với nhiều cột (multi level) dạng thả xuống như hình vẽ trên. Bạn có thể tùy chỉnh số cột của menu cũng như điều chỉnh số lượng link trong mỗi cột.
Các bạn có thể xem bản demo tại:: ClubVista Template
Các bước thực hiện để có tiện ích menu như trên:
Bước 1:
Download 2 files dưới:
DDM1_script.js, and
DDM1_style.css
Bước 2:
Upload chúng lên HotLinkFiles.com, và lấy LINK trực tiếp 2 file này từ HotLinkFiles.
Bước 3:
Log in vào Blogger, vào Layout và click chọn "Edit HTML"
Bước 4:
Tìm (CTRL+F) đoạn code:
</head>
và Dán trên nó đoạn mã dưới:
<!--MULTI-LEVEL-DD-MENU-STARTS-->
<link rel="stylesheet" href="http://......HotLinkFiles.com...../DDM1_style.css" type="text/css" />
<script type="text/javascript" src="http://......HotLinkFiles.com...../DDM1_script.js"></script>
<!--MULTI-LEVEL-DD-MENU-http://www.vnpressnet.com-->
Thay thế link màu đỏ bằng LINK trực tiếp mà bạn đã thực hiện ở Bước 2.
Bước 5:
Bạn vào "Layout" -> "Edit HTML" -> "Page Elements" và click vào "Add a Gadget" và chọn kiểu tiện ích "HTML/JavaScript".
Và dán đoạn code dưới vào đó:
<!--MULTI-LEVEL-DD-MENU-STARTS-->
<ul class="menunew" id="menu">
<li><a href="#" class="menulink">Dropdown One</a>
<ul>
<li><a href="#">Navigation Item 1</a></li>
<li>
<a href="#" class="sub">Navigation Item 2</a>
<ul>
<li class="topline"><a href="#">Navigation Item 1</a></li>
<li><a href="#">Navigation Item 2</a></li>
<li><a href="#">Navigation Item 3</a></li>
<li><a href="#">Navigation Item 4</a></li>
<li><a href="#">Navigation Item 5</a></li>
</ul>
</li>
<li>
<a href="#" class="sub">Navigation Item 3</a>
<ul>
<li class="topline"><a href="#">Navigation Item 1</a></li>
<li><a href="#">Navigation Item 2</a></li>
<li>
<a href="#" class="sub">Navigation Item 3</a>
<ul>
<li class="topline"><a href="#">Navigation Item 1</a></li>
<li><a href="#">Navigation Item 2</a></li>
<li><a href="#">Navigation Item 3</a></li>
<li><a href="#">Navigation Item 4</a></li>
<li><a href="#">Navigation Item 5</a></li>
<li><a href="#">Navigation Item 6</a></li>
</ul>
</li>
<li><a href="#">Navigation Item 4</a></li>
</ul>
</li>
<li><a href="#">Navigation Item 4</a></li>
<li><a href="#">Navigation Item 5</a></li>
</ul>
</li>
<li><a href="http://www.vnpressnet.com" class="menulink">Blogger Help</a></li>
<li>
<a href="#" class="menulink">Dropdown Two</a>
<ul>
<li><a href="#">Navigation Item 1</a></li>
<li>
<a href="#" class="sub">Navigation Item 2</a>
<ul>
<li class="topline"><a href="#">Navigation Item 1</a></li>
<li><a href="#">Navigation Item 2</a></li>
<li><a href="#">Navigation Item 3</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#" class="menulink">Dropdown Three</a>
<ul>
<li><a href="#">Navigation Item 1</a></li>
<li><a href="#">Navigation Item 2</a></li>
<li><a href="#">Navigation Item 3</a></li>
<li><a href="#">Navigation Item 4</a></li>
<li><a href="#">Navigation Item 5</a></li>
<li>
<a href="#" class="sub">Navigation Item 6</a>
<ul>
<li class="topline"><a href="#">Navigation Item 1</a></li>
<li><a href="#">Navigation Item 2</a></li>
</ul>
</li>
<li><a href="#">Navigation Item 7</a></li>
<li><a href="#">Navigation Item 8</a></li>
<li><a href="#">Navigation Item 9</a></li>
<li><a href="#">Navigation Item 10</a></li>
</ul>
</li>
</ul>
<script type="text/javascript">
var menu=new menu.dd("menu");
menu.init("menu","menuhover");
</script>
<!--MULTI-LEVEL-DD-MENU-http://www.vnpressnet.com-->
Như vậy bạn đã thực hiện được Menu dạng thanh ngang bao gồm các cộc chính sổ xuống các menu phụ cùng nội dung chính như hình minh họa trên. Tất nhiên bạn phải điều chỉnh nội dung các Navigation Item cũng như đường link # trước khi lưu lại công việc đã thưucj hiện.
Tiện ích Menu trên được phattrien@so tham khảo từ: Leigeber và Boggerstop


Có chạy trên IE6 ko bác ???? Bữa lỡ dại đi cài IE7 nên giờ ko biết là nó nhìn như thế nào trên IE6 nữa !!!
ReplyDeleteMình không xài IE6 nên cũng không biết nữa, để mai đến cơ quan check xem thế nào nhé.
ReplyDeleteCám ơn VnPressnet nhiều lắm :) , cái mình đang xài chính là từ bài này đấy , có chỉnh CSS tí nên nhìn nó hơi khang khác :))
ReplyDeleteCó rảnh thì xem trên IE6 dùm xem cái bên mình có lỗi ko nhé tại táy máy chỉnh sửa nên cũng nghi nghi ha ha
Hè hè , có nhiều người xem Menu của NganKVN.tk và thích , mình dẫn link qua bên đây đấy :D , chời ơi sao tui tốt bụng wé ke ke ke
ReplyDeleteMà sao khung comments của bác lạ vậy nhỉ ??? lạ từ khung nhập tới hiển thị ??? Sao khung comment lại rộng đc vầy ??? Share đi bác !!!
ok, để mình xem lại cái đã, ko nhớ là hôm đó tìm cái code nào để chỉnh nữa.
ReplyDeleteEm lam cai nay thanh cong , ma sao ki qua anh , toi hom qua no van hien tot . Sang hom nay thi luc an luc hien . Luc thi cai bar khong co ma`u gi luon ma chi la may cai khung . Khong biet ly do the nao nua va no xau xi nen em xoa roi . Cai nay thi dep thiet ma khong co doi ma`u duoc . Lam cai nao de doi ma`u cua no ha anh ?
ReplyDeleteEm lam cai nay thanh cong , ma sao ki qua anh , toi hom qua no van hien tot . Sang hom nay thi luc an luc hien . Luc thi cai bar khong co ma`u gi luon ma chi la may cai khung . Khong biet ly do the nao nua va no xau xi nen em xoa roi . Cai nay thi dep thiet ma khong co doi ma`u duoc . Lam cach nao de doi ma`u cua no ha anh ? [Em cm khong comment duoc nen comment lai]
ReplyDeleteCu thu nghiem di Jeff, se thanh cong thoi ma.
ReplyDeleteHịc .Cái template của em lại khiến menu con không xổ xuống được như demo .chỉ có thể xổ xuống được khi không dùng 2 files css ,js đó và chỉ xổ được ở trình duyệt FF nhưng không giống demo ,còn IE thì chịu. do sao vậy anh ?
ReplyDeleteCamera quan sat - Cám ơn bạn rất nhiều! Bài viết rất hữu ích.
ReplyDelete